第16章 DOM2和DOM3
第16章 DOM2和DOM3
DOM的演进,里面的API方法用的不多, 目前不详细读
样式
html的样式有3中定义方式:外部样式表<link>、文档样式表<style>、元素特定样式(使用style属性)
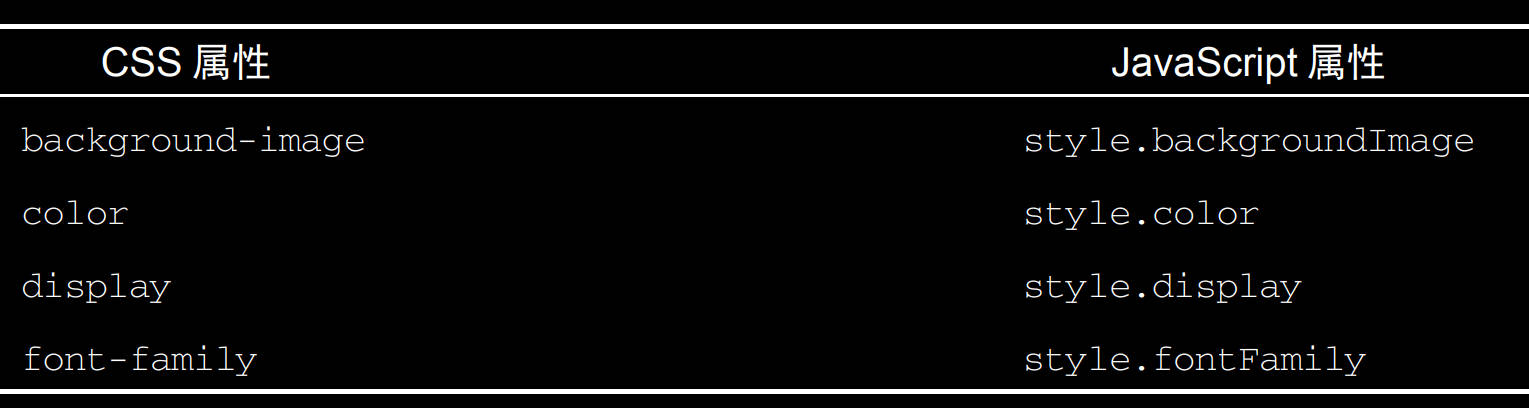
存取元素样式

大多数属性名会这样直接转换过来,但是float不能,因为它是js的保留字,它在style对象中对应的属性应该是cssFloat。
// 设置背景颜色
myDiv.style.backgroundColor = "red";
// 修改大小
myDiv.style.width = "100px";
// 设置边框
myDiv.style.border = "1px solid black";
除了设置style属性之外, 还可以进行获取
// 通过style属性设置的值通过style对象获取
<div id="myDiv" style="background-color: blue; width: 10px; height: 25px"></div>
<script>
console.log(myDiv.style.backgrountColor);
console.log(myDiv.style.width);
</script>
剩下的之后再读
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 邹阳 の 博客!